If you have received errors or warnings regarding missing or invalid data for prices, condition, availability, etc… Then the code below will solve this issue. You will need to both updates Opengraph and JSON-LD. Copy the JSON-LD code and paste it inside your product.liquid file using the latest JSON-LD technology. And replace two lines in your social-meta-tag file. This code supports variants by keeping the first selected product as the first iteration. If you have multiple variants such as colors and the second color is preselected based on the URL. This is done to follow the Google Merchant Center guidelines and while keeping SEO integrity.
This tutorial no longer supports the old Microdata technology as JSON-LD is a lot faster to read for Google Bots.
There are two versions of the code, the free version on this page, and the paid version. You can view the differences in version by clicking on the link below.
Unlock the Full Potential of Your Structured Data with FeedArmy Premium

Free Version
Requirements
- Google Merchant Center > Products > All Products
- Access to Shopify > Theme > product.liquid or
- Add it to your theme.liquid file body tag
Important:
It is required you remove all your old structured data coding, to avoid conflicts. If you do not know how to do this, you can ask for my help.
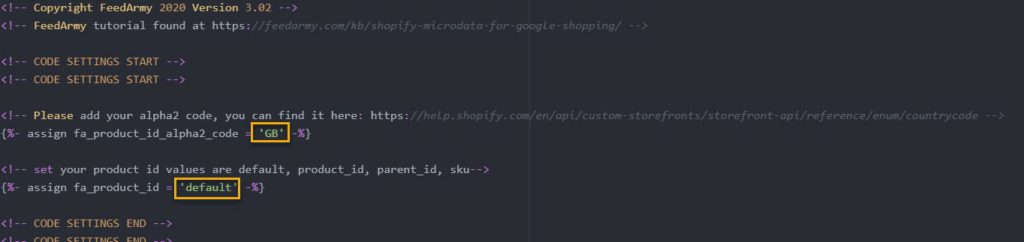
From the code example below, edit the value between code settings start and end. Do not change anything else or you might break the functionality. I have highlighted below what you can edit.

- By default the code is set up for the US, if you targeting a different country, change the value of fa_product_id_alpha2_code to your target country alpha2. For example, the United Kingdom is GB. You can find the full list here: https://help.shopify.com/en/api/custom-storefronts/storefront-api/reference/enum/countrycode
- The following step requires you to check the product id in Google Merchant Center > Products > List. And see what ID you are using.
- If it looks like shopify_US_81191654332_1055121650148, then keep fa_product_id set to default
- If it looks like 1055121650148 then set the value fa_product_id to product_id
- If it looks like the main id 81191654332 then set the value fa_product_id to parent_id
- If it looks like a sku then set the value fa_product_id to sku
- For RETURNS (fa_return_days), add how many days you offer returns. In the below code, I have added 28, change this to the max days you offer returns.
- You can disable this by setting fa_returns to false.
- If you already have returns setup in Google Merchant Center, disable the structured data setup by setting fa_returns to false.
- The returns policy is set to free returns via post.
- For SHIPPING, set your shipping currency, which threshold your free shipping is and what your shipping fee is if the merchant does not reach the minimum item cost.
- You can disable this by setting fa_shipping false.
- If you already have shipping setup in Google Merchant Center, disable the structured data setup by setting fa_shipping to false.
- Add the min and max handling and shipping time.
The Code
<!-- Copyright FeedArmy 2023 Version 3.22 -->
<!-- FeedArmy tutorial found at https://feedarmy.com/kb/shopify-microdata-for-google-shopping/ -->
<!-- CODE SETTINGS START -->
<!-- CODE SETTINGS START -->
<!-- ALPHA2 CODE Please add your alpha2 code, you can find it here: https://help.shopify.com/en/api/custom-storefronts/storefront-api/reference/enum/countrycode -->
{%- assign fa_product_id_alpha2_code = 'US' -%}
<!-- PRODUCT IDset your product id values are default, product_id, parent_id, sku-->
{%- assign fa_product_id = 'default' -%}
<!-- RETURNS How long is your returns policy in days? -->
{%- assign fa_return_days = 28 -%}
<!-- SHIPPING How much do customer need to spend for free returns, assign your currency? -->
{% if cart.currency.iso_code == 'USD' %}
{%- assign fa_shipping_currency = "USD" -%}
{% if fa_product_price >= "75" %}
{%- assign fa_shipping_price = 0.00 -%}
{%- else -%}
{%- assign fa_shipping_price = 4.50 -%}
{%- endif -%}
{%- endif -%}
{%- assign fa_shipping_handling_time_min = 0 -%}
{%- assign fa_shipping_handling_time_max = 1 -%}
{%- assign fa_shipping_shipping_time_min = 2 -%}
{%- assign fa_shipping_shipping_time_max = 5 -%}
<!-- Disable / Enable shipping or returns true for enabled, false for disabled-->
{%- assign fa_returns = 'true' -%}
{%- assign fa_shipping = 'true' -%}
<!-- CODE SETTINGS END -->
<!-- CODE SETTINGS END -->
<!-- ==================================== -->
<!-- DO NOT EDIT ANYTHING BELOW THIS LINE -->
{%- if template contains 'product' -%}
{%- assign fa_current_variant = product.selected_or_first_available_variant -%}
{%- if fa_product_id == 'default' -%}
{%- capture fa_product_id_value -%}shopify_{{ fa_product_id_alpha2_code }}_{{ product.id }}_{{ fa_current_variant.id }}{%- endcapture -%}
{%- elsif fa_product_id == 'product_id' -%}
{%- capture fa_product_id_value -%}{{ fa_current_variant.id }}{%- endcapture -%}
{%- elsif fa_product_id == 'parent_id' -%}
{%- capture fa_product_id_value -%}{{product.id }}{%- endcapture -%}
{%- elsif fa_product_id == 'sku' -%}
{%- capture fa_product_id_value -%}{{ fa_current_variant.sku | escape }}{%- endcapture -%}
{%- endif -%}
{%- if cart.currency.iso_code == 'GBP' or cart.currency.iso_code == 'USD' or cart.currency.iso_code == 'JPY' or cart.currency.iso_code == 'AUD' or cart.currency.iso_code == 'AED' or cart.currency.iso_code == 'CAD' or cart.currency.iso_code == 'BWP' or cart.currency.iso_code == 'BND' or cart.currency.iso_code == 'DOP' or cart.currency.iso_code == 'GTQ' or cart.currency.iso_code == 'HKD' or cart.currency.iso_code == 'INR' or cart.currency.iso_code == 'ILS' or cart.currency.iso_code == 'YEN' or cart.currency.iso_code == 'KES' or cart.currency.iso_code == 'KOR' or cart.currency.iso_code == 'LBP' or cart.currency.iso_code == 'MYR' or cart.currency.iso_code == 'MXN' or cart.currency.iso_code == 'NPR' or cart.currency.iso_code == 'NZD' or cart.currency.iso_code == 'NIO' or cart.currency.iso_code == 'NGN' or cart.currency.iso_code == 'PKR' or cart.currency.iso_code == 'CNY' or cart.currency.iso_code == 'PHP' or cart.currency.iso_code == 'SGD' or cart.currency.iso_code == 'LKR' or cart.currency.iso_code == 'CHF' or cart.currency.iso_code == 'TWD' or cart.currency.iso_code == 'TSH' or cart.currency.iso_code == 'THB' or cart.currency.iso_code == 'UGX' or cart.currency.iso_code == 'KWD' or cart.currency.iso_code == 'CLP' or cart.currency.iso_code == 'BHD' -%}
{%- assign fa_product_price = fa_current_variant.price | money_without_currency | remove:',' -%}
{%- else -%}
{%- assign fa_product_price = fa_current_variant.price | money_without_currency | remove:'.' | replace: ',', '.' -%}
{%- endif -%}
<script type="application/ld+json" data-creator_name="FeedArmy">
{
"@context": "http://schema.org/",
"@type": "Product",
"@id": {{ canonical_url | json }},
"name": "{{ product.title | strip_html | escape }}",
"url": "{{ shop.url }}{{ product.url }}",
"sku": "{{fa_product_id_value}}",
{%- if product.variants.first.barcode.size >= 12 and product.variants.first.barcode.size <= 14 -%}
"gtin": {{ product.variants.first.barcode }},
{%- endif -%}
"productID": "{{ product.id }}",
"brand": {
"@type": "Brand",
"name": "{{ product.vendor | escape }}"
},
"description": {{ product.description | strip_html | json }},
"image": "https:{{ product.featured_image.src | img_url: '1500x1500' }}",
{%- if product.variants -%}
"offers":
{
"@type" : "Offer",
{%- if fa_returns == 'true' -%}
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "{{ fa_product_id_alpha2_code }}",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": {{ fa_return_days }},
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
},
{%- endif -%}
{%- if fa_shipping == 'true' -%}
"shippingDetails": {
"@type": "OfferShippingDetails",
{% if fa_shipping_price %}
"shippingRate": {
"@type": "MonetaryAmount",
"value": {{ fa_shipping_price }},
"currency": "{{ fa_shipping_currency }}"
},
"weight":{
"@type": "QuantitativeValue",
"value" : "{{ product.variants.first.weight | weight_with_unit }}"
},
{%- endif -%}
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "{{ fa_product_id_alpha2_code }}"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": {{fa_shipping_handling_time_min}},
"maxValue": {{fa_shipping_handling_time_max}},
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": {{fa_shipping_shipping_time_min}},
"maxValue": {{fa_shipping_shipping_time_max}},
"unitCode": "DAY"
}
}
},
{%- endif -%}
"priceCurrency": "{{ cart.currency.iso_code }}",
"price": "{{ fa_product_price }}",
"itemCondition" : "http://schema.org/NewCondition",
"availability" : "http://schema.org/{% if fa_current_variant.available %}InStock{% else %}OutOfStock{% endif %}",
"url" : "{{ shop.url }}{{ fa_current_variant.url }}",
{%- if fa_current_variant.image -%}
{%- assign variant_image_size = fa_current_variant.image.width | append: 'x' -%}
"image": "https:{{ fa_current_variant.image.src | img_url: variant_image_size }}",
{%- else -%}
"image": "https:{{ product.featured_image.src | img_url: '1500x1500' }}",
{%- endif -%}
{%- if fa_current_variant.title != 'Default Title' -%}
"name" : "{{ product.title | strip_html | escape }} - {{ fa_current_variant.title | escape }}",
{%- else -%}
"name" : "{{ product.title | strip_html | escape }}",
{%- endif -%}
{%- if fa_current_variant.barcode.size >= 12 and fa_current_variant.barcode.size <= 14 -%}
"gtin": {{ product.variants.first.barcode }},
{%- endif -%}
"sku": "{{fa_product_id_value}}",
{%- if product.description != blank -%}
"description" : {{ product.description | strip_html | json }},
{%- endif -%}
"priceValidUntil": "{{ 'now' | date: '%s' | plus: 31536000 | date: '%Y-%m-%d' | uri_encode | replace:'+','%20' }}"
}
{%- if product.variants.size > 1 -%},
"additionalProperty": [{
"@type": "PropertyValue",
"propertyID": "item_group_id",
"value": "{{ product.id }}"
}]
{%- endif -%}
{%- if product.metafields.spr.reviews -%}
{%- assign fa_rating = product.metafields.spr.reviews | split: '"reviewCount": "' | last | split: '"' | first | plus: 0 -%}
{%- if fa_rating > 0 -%}
,"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": {{ product.metafields.spr.reviews | split: '"ratingValue": "' | last | split: '"' | first | plus: 0 }},
"ratingCount": {{ product.metafields.spr.reviews | split: '"reviewCount": "' | last | split: '"' | first | plus: 0 }}
}
{%- endif -%}
{%- endif -%}
{%- endif -%}
}
</script>
{%- endif -%}
<!-- Copyright FeedArmy 2023 Version 3.22 -->
Once the new coding has been added, it will take Google Merchant Center several days before the warnings inside your diagnostic panel disappear. The reason it takes so long is that Google does not check every page every day.
Here is a step by step guide on how to paste the code in your products.liquid file.
Installing The Code
- Log in to your Shopify Admin Panel
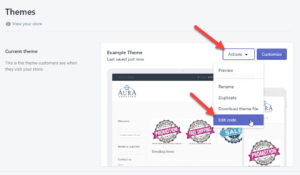
- Go to Online Store > Themes
- In the top right corner, click on actions. A menu will appear, and click on Edit Code

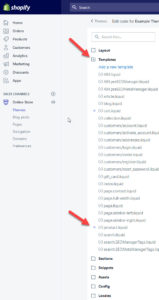
- Click on Templates > product.liquid
- If you are using Dawn 2.0 or you don’t have product.liquid, install the code on Layout > theme.liquid, inside the <body> tag.

- The recommended place to paste the code is at the top. After installing the code, check that you did not break anything by checking the preview results of your product landing page.
- Remove the original Shopify review structured data, if you have added the widget in sections/product-template.liquid. This needs to be removed to ensure there are no warnings or errors. Search and replace the below code.
Search for:
<div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div>Replace with:
<div id="shopify-product-reviews" data-id="{{product.id}}"></div>- Checking the results
Verify that you have done it correctly by checking the page with Google’s Structured Data Testing Tool
And also, check Facebook’s data testing tool.
You will see 1 warning
- The review field is recommended. Please provide a value if available.
- This can’t be added and should be added by the review app you are using.
You may also see other warnings. If you have not added all the values in Shopify, the most common missing values are Brand and GTIN. If you want these to show, make sure that you add Vendor and Barcodes in Shopify.
The aggregatedReviews in this script only extract data for the default Shopify review system, if you have other review systems such as yotpo, stamped, judgeme, loox, etc… then please use the paid version.

If you want to succeed in your advertising efforts, why not hire a Google Shopping Specialist!
Fix Opengraph
A newly found issue for a few months now is related to Opengraph. It seems that sometimes Google looks at the Opengraph Price Amount. The issue here is that in most cases it will show the first variant that you created in Shopify. Instead of the selected variant. I did not mention this prior to 30th of April 2021, however Optily a merchant confirmed the existence of this issue and I have now decided to update this article to fix this issue too.
Step 1) Edit Liquid File
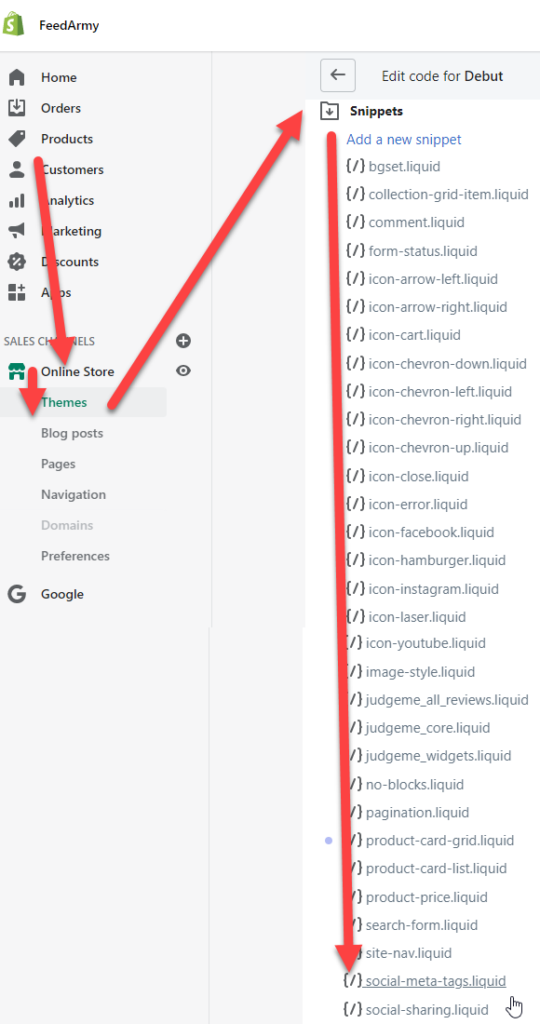
Go to:
- Open Your Shopify Admin
- Click from the left hand menu on Online Store
- Select Themes
- From the file folder navigate to the folder Snippets
- Open social-meta-tags.liquid

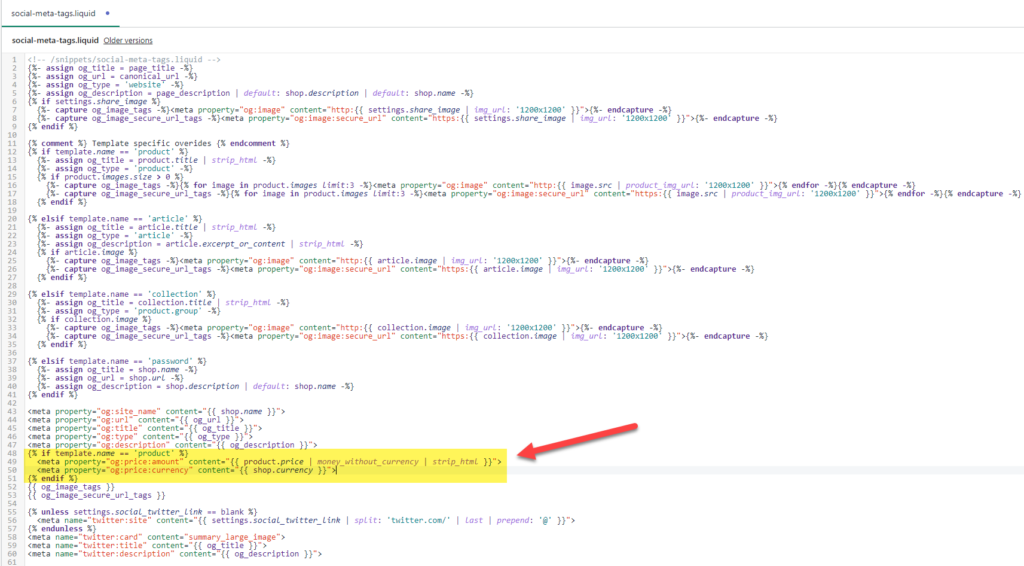
Step 2) Replace Coding
Near the bottom of the file you will see two lines wrapped inside an if statement that checks if the page is equal to product.
{% if template.name == 'product' %}
<meta property="og:price:amount" content="{{ product.price | money_without_currency | strip_html }}">
<meta property="og:price:currency" content="{{ shop.currency }}">
{% endif %}
Replace the above code with the below code.
{% if template.name == 'product' %}
{%- assign fa_current_variant = product.selected_or_first_available_variant -%}
{%- if cart.currency.iso_code == 'GBP' or cart.currency.iso_code == 'USD' or cart.currency.iso_code == 'JPY' or cart.currency.iso_code == 'AUD' or cart.currency.iso_code == 'AED' or cart.currency.iso_code == 'CAD' or cart.currency.iso_code == 'BWP' or cart.currency.iso_code == 'BND' or cart.currency.iso_code == 'DOP' or cart.currency.iso_code == 'GTQ' or cart.currency.iso_code == 'HKD' or cart.currency.iso_code == 'INR' or cart.currency.iso_code == 'ILS' or cart.currency.iso_code == 'YEN' or cart.currency.iso_code == 'KES' or cart.currency.iso_code == 'KOR' or cart.currency.iso_code == 'LBP' or cart.currency.iso_code == 'MYR' or cart.currency.iso_code == 'MXN' or cart.currency.iso_code == 'NPR' or cart.currency.iso_code == 'NZD' or cart.currency.iso_code == 'NIO' or cart.currency.iso_code == 'NGN' or cart.currency.iso_code == 'PKR' or cart.currency.iso_code == 'CNY' or cart.currency.iso_code == 'PHP' or cart.currency.iso_code == 'SGD' or cart.currency.iso_code == 'LKR' or cart.currency.iso_code == 'CHF' or cart.currency.iso_code == 'TWD' or cart.currency.iso_code == 'TSH' or cart.currency.iso_code == 'THB' or cart.currency.iso_code == 'UGX' or cart.currency.iso_code == 'KWD' or cart.currency.iso_code == 'CLP' or cart.currency.iso_code == 'BHD' -%}
{%- assign fa_product_price = fa_current_variant.price | money_without_currency | remove:',' -%}
{%- else -%}
{%- assign fa_product_price = fa_current_variant.price | money_without_currency | remove:'.' | replace: ',', '.' -%}
{%- endif -%}
<meta property="og:price:amount" content="{{ fa_product_price }}">
<meta property="og:price:currency" content="{{ cart.currency.iso_code }}">
<meta property="og:availability" content="{% if fa_current_variant.available %}instock{% else %}outofstock{% endif %}">
{% endif %}
It should look like the image below.

For this to work, you do need to install my structured data at the top of the page.
Change Log
- V3.22 – 13 December 2023: Fixed a spelling error
- 29 November 2023: Updated OpenGraph to include availability
- V3.21 – 13 November 2023: Added hasMerchantReturnPolicy and shippingDetails
- V3.18 – 15 November 2022: Added GTIN empty check
- V3.15 – 19 October 2022: Removed individual GTIN attributes (gtin12,gtin13,gtin14) and replaced it with gtin for all values
- V3.14 – 07 October 2022: Changed image URL from Grande to 1500×1500 pixels
- V3.13 – 01 October 2022: Added Bahrain currency detection
- V3.12 – 12 June 2022: Removed GTIN validation due to scenarios where numeric values are provided as strings
- V3.11 – 14 April 2022: Added extra GTIN validation
- V3.10 – 15 February 2022: Added @id value
- V3.09 – 01 December 2021: Added AED currency detection
- V3.08 – 09 October 2021: Added Canadian currency detection
- V3.07 – 04 October 2021: Updated Brand attribute
- 13 September 2021: Updated opengraph code
- V3.06 – 25 August 2021: Updated SKU attribute to escape special characters
- V3.05 – 19 August 2021: Updated currency detection to include Chilean Peso
- V3.04 – 17 July 2021: Updated list of dot delimiter used in countries
Premium (Paid)
You can contact us, to arrange a paid version. If you like to compare the free vs paid.
The paid version includes:
- Product Details
- Shipping Details
- Return Policy
- Auto Currency Detection
- Reviews (full list below)
- Variant Details
- Breadcrumbs
- Free Installation Service
- Free Updates For All V4.01 – V4.99


I have a question, I have a client that only sell to wholesale and needs to hide the price on google. Right now the prices are hidden in Shopify but it shows the price on Google which is very bad. Is there a way to hide the price on google when an item is search and if so can you help with this?
Hiding prices is not allowed on Google Shopping. If you need to hide prices, then based on the info you shared, do not use Google Shopping.
After installing the latest version of the code I’m seeing a large number of products in my Google Search console with the following error:
Unparsable structured data
Incorrect value type
Items with this issue are invalid. Invalid items are not eligible for Google Search’s rich results
Feel free to email me at [email protected] and I wil check what the issue could be.
hey thanks for this script, it’s been great and I’ve been using this for a few years! Just noticed after I installed 3.18 that I got this error on certain products :
“additionalProperty”: [{
“@type”: “PropertyValue”,
“propertyID”: “item_group_id”,
“value”: “7073296318622”
}]Liquid error (sections/template–product line 99): comparison of String with 0 failed}
</script><!– Copyright FeedArmy 2022 Version 3.18 –>
I have reverted to v3.12 (the last version I was using) and the error no longer occurs.
Unsure what the underlying reason is, but it may be something that needs addressing.
Apart from this minor thing, keep up the great work!
What is the specific code on line 99 for you?
Hi, thanks for your post, we are very grateful to you for finding the duplicate brand value which was due to the error in the code of 2 shopify apps, I have fixed it, now my second question is related to “Fix Opengraph”, I Using “Refresh” shopify theme on my website where I am unable to find “social-meta-tags.liquid”. Kindly assist.
Each theme is different, so where it is for you, may be different for someone else. If you need personal assistance in the setup, feel free to email me at [email protected]
The is a great article, thank you! I recently implemented this and it has fixed some issues but I’m seeing some new ones.
Missing field ‘hasMerchantReturnPolicy’ (in ‘offers’)
Missing field ‘shippingDetails’ (in ‘offers’)
No global identifier provided (e.g. gtin, brand)
Missing field ‘description’
The above warning are affecting most of my products.
If you have your shipping and returns policy in Google Merchant Center, then you don’t need to add it again in the structured data.
For missing global identifiers, make sure all products if applicable have this info.
For description, make sure that you have a product description.
If you continue to have issues, feel free to reach out at [email protected]
Will this work all the same if Reviews app is not the Shopify one? i.e. Okendo for example.
For Okenda, the code specifically will need to be changed, feel free to contact me at [email protected] for pricing.
How do I add metadata for my shopify store. I keep getting an error message that my products are missing ID information. My Facebook store and its catalog are working normally. It’s my instagram shop that is not excepting the metadata I added to the <head> section. I looked through all your repsonses here, but I can’t see how to specifically add the ID information to the metadata. Can you help?
I’m unsure as the @ID is already added.
When fixing the Opengraph we noticed that the code we see is a little different in the social.meta_tags…… Instead of {% if template.name == ‘product’ %}
It says
{% if request.page_type == ‘product’ %}
We have already installed the initial structured data code. Which “IF” should we use?
Both will work.
i need your help with this
Missing field “Missing field “priceValidUntil” (in “offers”)” ..I recently noticed that I had about 209 products with 9 warnings each about on Google search console
Happy to help, please send me an email at [email protected]
Sure , Please check email
same question
If you need assistance, please email me at [email protected]
I definitely need your help with this: “Important:
It is required you remove all your old structured data coding, to avoid conflicts. If you do not know how to do this, you can ask for my help using the contact form below”
You said to ask, so I’m asking. I’m using the Shopify theme “Craft”, if that helps.
Hello Mike, thank you for your comment, to provide assistance please email me at [email protected]
Missing field “priceValidUntil” (in “offers”) ..I recently noticed that I had about 152 products with 9 warnings each about on Google search console
If you remove your old structured data and add my code, this issue will be resolved.
I customized JSON so it shows different currency according to location determined by subdomain.
By the way I need to show price amount according to currency.
Is there any way for that?
Thanks.
Hello Boris, it should automatically show the correct currency already. However, if that does not work for your custom setup, I recommend checking your product page to see how the right price is displayed and replicating the coding.
Hi Emmanuel!
The price on our product page is changing according to default Shopify currency converter.
As you know it seems not possible to change the price in JSON/LD via API or JavaScript code.
In that case, the code I have developed works the same way. By showing the correct currency based on the default currency or the currency selector in the query string. If you need more advanced personal support, please email me at [email protected]
Thanks for that!
Could you explain why you did:
{%- if fa_current_variant.barcode.size == 12 -%} "gtin12": {{ fa_current_variant.barcode }}, {%- endif -%} {%- if fa_current_variant.barcode.size == 13 -%} "gtin13": {{ fa_current_variant.barcode }}, {%- endif -%} {%- if fa_current_variant.barcode.size == 14 -%} "gtin14": {{ fa_current_variant.barcode }}, {%- endif -%}Instead of:
"gtin": {{ fa_current_variant.barcode }},I searched google, but I don’t get it. 🙂
Because gtin12, gtin13 and gtin14 are valid attributes as per https://schema.org/Product
However, gtin can also be used. So to reduce coding, I have now updated the code to be just gtin, regardless of value.
Thank you for highlighting this.
Hello,
The most recent version (3.10) seems to have issues looping through variants.
as an example has 3 variants listed, however it only seems to create an offer for the 1st variant and not the remaining variants.
There is no issue with looping because it does not loop. It will only show one variant. If no variant URL is detected, it will show the first variant. If a variant URL is detected, it will show that specific variant.
So, yes, there will be no list of all variants. As the code is designed for Google Merchant Center, they don’t want to see all the variants, only 1 per product page.
Hi, I still having brand type issue in my site. can you check how we can resolve manually?
If you like personal assistance please email me at [email protected]
Alternatively, simply make sure you add the vendor values in Shopify to show in the structured data. Also, make sure you remove all other non-working structured data.
Hey!
First, thanks for making this available!
I am running Dawn Theme version 2.4.0.
I installed your code “The Code” as instructed, at the top of the “Body” section in “theme.liquid”.
(1) When I run a “Shema Markup Validator” test, it returns results without errors, but it indicates there are two products.
(2) When I test the “Live URL” on Google’s Search Console, it also indicates there are two products. The first product still has all the six errors I had prior to installing “The Code” and the second product (which I assume is being provided by your code) only has three errors (two of which are related to reviews and I can’t remember the third).
At this point I reverted back to my original “theme.liquid” and thought it’d be best to contact you.
Thanks in advance for any help you can provide, AM.
Hello AM, when you install my code you must remove the old code. Having warnings related to reviews and aggregatedRatings or missing barcodes or brands are normal. This happens in case you don’t have the data in Shopify. So if you don’t have the data in the first place, my code can not show it. If you need personal help, feel free to email me at [email protected]
Hi @EMMANUEL; I’m in exactly the same position as @OMRI; I’m using Dawn 2.0 and I cannot find any of the files you mentioned. Can you please help me as I’ve been running into the “Mismatched value (page crawl) [price]” problems for days and I couldn’t find any solution to this problem. I’d appreciate if you can help me with this. Thanks in advance.
I have updated the article and you can install the code on theme.liquid instead.
Hi,
you wrote on the article to write you down here if I am using other app for reviews than the basic Shopify one for code modification.
I am using Judge.me app for reviews. Can you please help me with the code customization to fix the issue?
Please help me
Absolutely, please email me at [email protected]
Hello Emmanuel!
Sorry to drop into the conversation, but I think this code may help us resolve the pesky mismatched price warning for variants we are seeing, but we use Loox for reviews. Would it be possible to get assistance with this? You mentioned to comment here if we use a different review system, so I am.
Thanks in advance for any assistance you can provide! 🙂
Jules
Hello Jules, thank you for reaching out, please send me an email at [email protected]
Just to let you know, Shopify has included the structured data again in their new Dawn theme and now it appears in the main-product section.
Great to hear. There are lots of themes users use in Shopify. Be sure to test the structured data using: https://search.google.com/test/rich-results
Make sure the SKU matches the id value in Google Merchant Center. And the first variant is the variant selected to ensure all data matches.
Hi Emmanuel,
I’m currently using your code in my customized Debut theme, but I’m in the process of migrating to the new Shopify 2.0 Dawn theme. In their new set up I can’t find the structured data anywhere, the product.liquid is now a json file and in the main-product.liquid section is no mention of structured data either (I checked all the other sections and snippets too, to be sure). Where should I paste this code now and why would they have decided not to include it anymore in the Dawn theme?
Thanks in advance, much appreciated.
Hello Gunnar, good question. The why, is best asked towards the support team of the theme you are using. As to where to install it now, this needs to be visually checked. I am happy to help you, you can contact me at [email protected]
Hi Emmanuel
Thank for the 3.02 update. However, I’m not sure if it supports my DKK currency? Previously versions had the ‘false’ parameter for European currency format.
DKK is also 1.000,00 – but from how I read the code, it only changes from 1,000.00 to 1.000,00 if the currency is EUR, right?
I don’t have much coding knowledge, so I just wanted to be sure before I update. I’m running af multi-currency store with both DKK, USD, EUR, CAD, AUD and SEK.
Good point, I have added all the currencies to check for decimals, if not convert the value correctly. Updated to version 3.03
Hi, when google crawls, it doesn’t seem to get the actual right prices.When i test my structured data, prices appear without a “,”.But I did everything as you told and it doesn’t work. Do you know how i can make it work ?Price is supposed to be 99,90€ https://uploads.disquscdn.c…
change {% assign fa_prices_with_decimal_separator = true %} to {% assign fa_prices_with_decimal_separator = false %}
Hi, I recently tried your snippet for my shopify site. It seems like json validators (and google) doesn’t like my description field containing new lines. My description field is quite long and it fails on that.Below is the output, which shows my long description field.Any ideas on this?Thanks!{ “@context”: “http://schema.org/”, “@type”: “Product”, “name”: “Singer Heavy Duty 4432 *** ON SPECIAL ***”, “url”: “https://sewingmachinecentre.nz/products/heavy-duty-4432″,”sku”: “Singer-4432″,”productID”: “3670132228148”, “brand”: { “@type”: “Thing”, “name”: “Singer” }, “description”: “The big brother of the Singer Heavy Duty 4423, the Singer Heavy Duty 4432 offters an additional 9 stitch types over the Singer HD 4423. The Singer HD4432 offers more room to grow as a sewist and is a very robust machine, which means it will stand the test of time.With a heavy-duty metal interior frame, stainless steel bed plate, extra-high sewing speed and powerful motor this is a true work horse. It comes complete with automatic needle threader (sewing’s biggest time saver) and the machine’s 1,100 stitches per minute speed allows you to bring your creative ideas to life quickly.Features32 Built-in Stitches50 Stitch FunctionsLED lighting –brighter lightingAutomatic 1-step ButtonholeAutomatic Needle ThreaderExtra High Speed Sewing –1,100 stitches per minuteStainless Steel Bed PlateAdjustable Presser Foot PressureHorizontal Thread DeliveryExtra High Presser Foot LiftDrop Feed SystemProvision for Mounting in Cabinet or TableReverse OperationFree-Arm DesignInstruction ManualHeavy Duty Metal FrameMetal Bobbin WinderAuto TensionTop Drop-In Bobbin SystemVariable Stitch LengthVariable Stitch WidthAuto Bobbin WindingSnap on Presser FeetBuilt-In StorageIncluded Accessories General Purpose FootButton Sewing FootButtonhole FootZipper FootEdge / Quilting GuideSeam Ripper / Lint BrushBobbinsSpool CapsAuxiliary Spool PinsSpool Pin FeltL-ScrewdriverPack of NeedlesDust Cover”, “image”: “https://cdn.shopify.com/s/files/1/0070/6327/3524/products/4432_Global_beauty_baa9e82b-4316-469e-80be-384920aaf1f2_grande.png?v=1557885939″,”offers”: { “@type” : “Offer”, “priceCurrency”: “NZD”, “price”: “539.00”, “itemCondition” : “http://schema.org/NewCondition”, “availability” : “http://schema.org/InStock”, “url” : “https://sewingmachinecentre.nz/products/heavy-duty-4432?variant=28543676121140″,”image”: “https://cdn.shopify.com/s/files/1/0070/6327/3524/products/4432_Global_beauty_baa9e82b-4316-469e-80be-384920aaf1f2_grande.png?v=1557885939″,”name” : “Singer Heavy Duty 4432 *** ON SPECIAL ***”,”sku”: “Singer-4432″,”description” : “The big brother of the Singer Heavy Duty 4423, the Singer Heavy Duty 4432 offters an additional 9 stitch types over the Singer HD 4423. The Singer HD4432 offers more room to grow as a sewist and is a very robust machine, which means it will stand the test of time.With a heavy-duty metal interior frame, stainless steel bed plate, extra-high sewing speed and powerful motor this is a true work horse. It comes complete with automatic needle threader (sewing’s biggest time saver) and the machine’s 1,100 stitches per minute speed allows you to bring your creative ideas to life quickly.Features32 Built-in Stitches50 Stitch FunctionsLED lighting –brighter lightingAutomatic 1-step ButtonholeAutomatic Needle ThreaderExtra High Speed Sewing –1,100 stitches per minuteStainless Steel Bed PlateAdjustable Presser Foot PressureHorizontal Thread DeliveryExtra High Presser Foot LiftDrop Feed SystemProvision for Mounting in Cabinet or TableReverse OperationFree-Arm DesignInstruction ManualHeavy Duty Metal FrameMetal Bobbin WinderAuto TensionTop Drop-In Bobbin SystemVariable Stitch LengthVariable Stitch WidthAuto Bobbin WindingSnap on Presser FeetBuilt-In StorageIncluded Accessories General Purpose FootButton Sewing FootButtonhole FootZipper FootEdge / Quilting GuideSeam Ripper / Lint BrushBobbinsSpool CapsAuxiliary Spool PinsSpool Pin FeltL-ScrewdriverPack of NeedlesDust Cover”,”priceValidUntil”: “2021-06-05″ },”aggregateRating”: { “@type”: “AggregateRating”, “ratingValue”: 5.0, “ratingCount”: 1 }}
Hello Albert, thank you for reporting and explaining your issue, I have changed the code to remove all the lines and show it in one line. Please test the new version out in this tutorial.
Hello the code is not working for me it is still showing me all those errors. I completely replaced everything in product.liquid file with what you said and I can find the code in product-related.liquid. Still getting the same errors. Please help
Don’t forget to clean up the old structured data. If you do not know how to do this, you can contact me [email protected]
Hi, i tried to change from “priceCurrency”: “{{shop.currency}}”,to: “priceCurrency”: “{{ cart.currency.iso_code }}”,and it seems work
Thank you for the suggestion, I looked at it and it does seem to work on the default settings. Did not test all currency apps, as it seems some don’t work.
Hi, we installed your code, we have a question: we have multple currencies on our store, if we test the structured data we have no error but the currency in the data is always EUR also by entering the direct link for the currency in GBPon the feed and on the website the right currencies are displayed but the bot on the structured data test crawl always the default shop currency (EUR) can we fix it?
Hi, the multiple currencies will be via an app you are using. So this app should make all the required changes. I recommend you contact them for support on this. This is unfortunately not something I can help with.
Where on the page do you embed this script? Just after the review code? <div id=”shopify-product-reviews” data-id=”{{product.id}}”></div>This should ensure Rich Results and googlebot does not pick up the duplicate content?
Most likely you overlooked where it is installed. Shopify has recently added it multiple times, which I noticed after Joost made a comment about it. Check all product related pages. Depending on your theme this will be different for each setup. If you need personal assistance, please email me [email protected]
Yes correct. It appears in both ‘view source’ and ‘inspect’. Duplicated generated automatically by Shopify Product Reviews App. Looking for a way to disable it so only one version shows. Remove the meta details as per above comments also and it still shows up. Did you get the script working? Where did you embed it?
Hey Emmanuel. Thanks for replying. Really appreciate the effort.I think I got my confusion:- If you remove {{ product.metafields.spr.reviews }} the JSON doesn’t appear in the page source (server response), but does appear in ‘inspect element’ (client side rendering).- How I interpret this:– removing it is sufficient to prevent any errors for the Google bots– adding my additional JS (.remove() ), will not have effect on Google Bots, but also cannot hurt and is more for my personal satisfaction that the duplicating is not ending up in browser parsed code.Does that make sense to you?
Yes your absolutely correct. It makes sense and completely valid. Thanks for your clarification! 🙂
Check the comments from Emmanuel. It looks like you don’t need that JS. First check if you see the duplicated JSONO when you check your HTML (view source, not through inspect).
Hello,Thanks for this contribution.Currently I’m getting the three errors – https://uploads.disquscdn.c…How can I fix these issues?
Make sure you have reviews, if there are no reviews, then the aggregateRating can not show.As mentioned in the tutorial, the script does not support review, you need to contact your review app on how to add reviews.Make sure to add bar codes to your products for global identifiers to show.
It looks like Shopify has updated their review app? When I remove {{ product.metafields.spr.reviews }} it still loads the JSON from the app, resulting in duplicates. Any tip how to prevent this from happening?
I think I figured it out, so for reference:<script> var SPRCallbacks = { onProductLoad: function( e ) { $(‘#shopify-product-reviews [type=”application/ld json”]’).remove(); }, onReviewsLoad: function( e ) { $(‘#shopify-product-reviews [type=”application/ld json”]’).remove(); } } </script>
I can not confirm this is the case, while yes Shopify added it multiple times again, if you remove {{ product.metafields.spr.reviews }} in the theme, it is all removed and everything is valid. So you might have overlooked where the code is added.If you remove the data via javascript, it will not do anything with regards to Google Merchant Center. javascript will only render client side, and not server side. This means when Google crawls your page, it will read server side with respect to Google Merchant Center bot. I have read this solution on Shopify’s community many times, but it’s unfortunately not the solution.The only solution is to remove {{ product.metafields.spr.reviews }} from the theme. I have just checked and can confirm this is still correct and working.