Step 1) Enabling Additional Currencies In Shopify
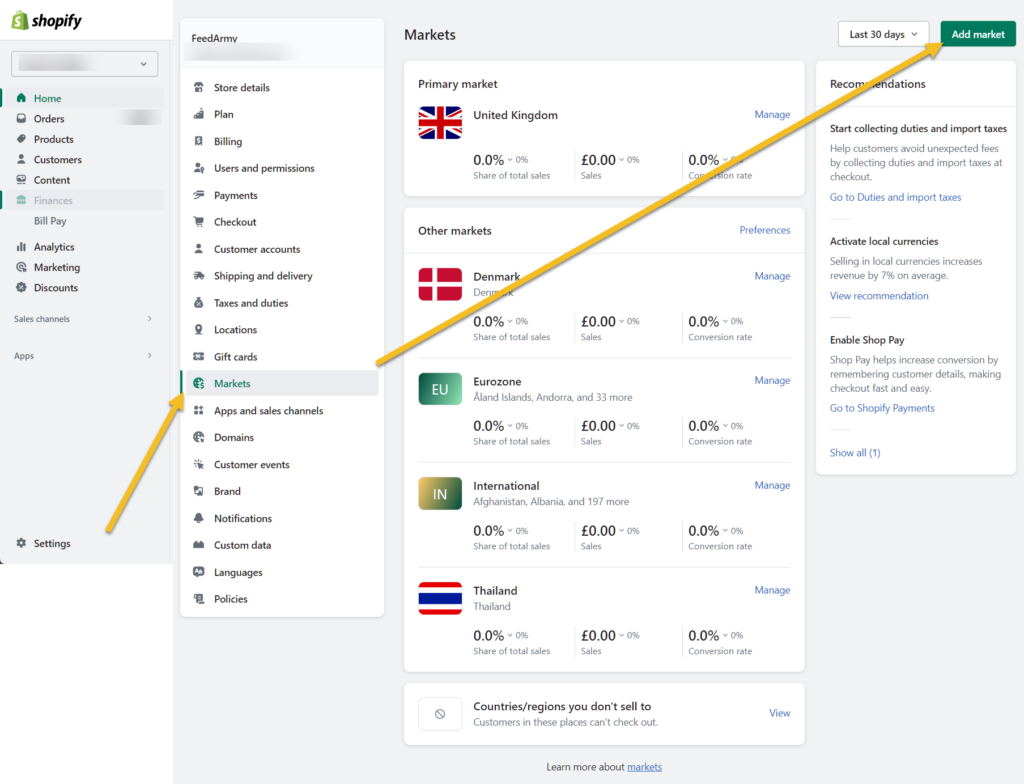
Log in to Shopify and go to Settings > Markets
Now click on add market in the top right corner.

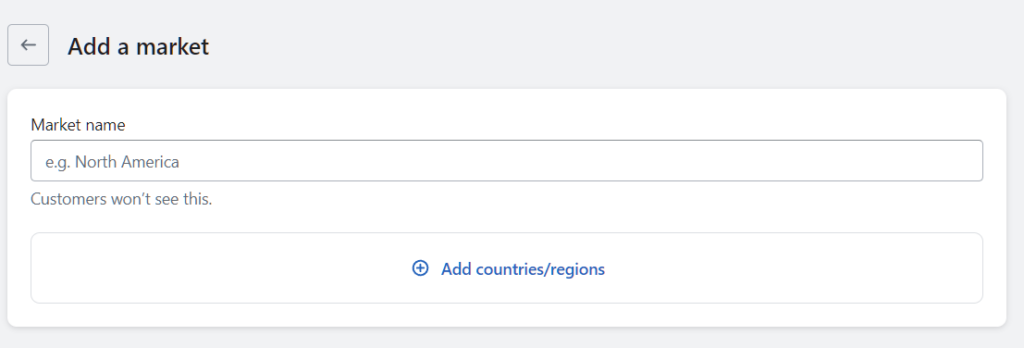
Now add your market name (can be anything) click on add countries/regions and add all the countries you want to support.

Step 2) Checking The Page Data
First, we need to check if the prices are visually changed on your product landing pages. Navigate to a random product landing page of your choice, in the URL, if you see a query string after your product handle, such as ?variant=32691944357963 add the currency as followed ¤cy=GBP. If all data is correct, you should see a different price and currency symbol.
Then with that URL, check the Rich Results (Structured Data Testing Tool), make sure the prices are also in the same currency, in this case, GBP.
Step 3) Use an APP with Multi Currency Support
Now use an app that supports multi-currency. For example https://apps.shopify.com/multiple-google-shopping-feeds