All links from your Google Shopping have to land directly on the destination page of your product, meaning the page itself must have an ordering function available. Google’s Policy mentions that linking to a page that does not contain the ordering button of that particular product will not be a valid submission.
However, this is not the only requirement, you also need to show the product title, description, image, price currency, availability and add to cart button.
Order Button Placement
For a practical website layout, it’s essential to position the ordering button prominently—preferably above the fold or close to it. When we mention “the fold,” we’re referring to the initial 600 pixels of your webpage. This part of the landing page is immediately visible to users without requiring them to scroll down. The benchmark of 600 pixels is drawn from the most widely-cited studies of 2023 (Google Search).
Ordering Method
Any ordering system that requires customer login or registration are prohibited for shopping ads. However, such requirements are allowed for free listings.
PopUps
It’s a widely acknowledged fact: pop-ups can be annoying. Most users find them intrusive, especially when they appear abruptly in the middle of the screen. Why not adopt a more understated approach instead of resorting to these disruptive methods? Placing a subtle notification in the corners of the page can often achieve the same goal without disrupting the user’s experience.
Moreover, it’s essential to fine-tune the pop-up’s behavior. Nothing can be more frustrating for a user than repeatedly closing the same pop-up on every page they visit. To remedy this, developers should implement a mechanism to remember the user’s preferences. Using cookies makes it possible to track when a user closes a pop-up, ensuring that they don’t repeatedly see the same notification. Such user-centric adjustments can significantly enhance the browsing experience while effectively communicating your message.
The Prices
Clarity is crucial for both your brand and the customer when presenting a variety of price points, such as those inclusive of vat, excluding vat, markdowns, and other variations. Follow these guidelines to make your pricing presentation not only transparent but also efficient:
- Highlight the Final Cost: Always place the final price a customer is expected to pay at the forefront. It should be the first price they see, positioned above other prices.
- Prioritize Font Size: The final price’s font size should be, at the very least, equivalent to, if not larger than, any other prices listed. This draws attention to the most crucial information and ensures customers can easily distinguish the prices.
- Label Clearly: When showcasing multiple price points, it’s essential to label each one clearly. Whether it’s “Recommended Retail Price (RRP),” “Maximum Retail Price (MRP),” “Excluding VAT,” or “Members Only,” these descriptors help customers understand the context of each price.
For example:
$100 (Final Price)
Members Only: $90
Ex VAT: $80
RRP: $110
Following these guidelines ensures your customers have a seamless and transparent shopping experience, eliminating potential confusion and building trust.

Multiple Drop Down Options (variants)

When you have a landing page with multiple product variants available via a drop-down menu, a streamlined user experience can significantly boost conversions. Here’s how to optimize this process.
Using Query Strings for Product Variants
To ensure that the product variant clicked on by the user is directly presented to them, submit a query string URL to the Google Merchant Center. By doing this, the selected option is pre-selected when the user lands on your webpage.
For instance, a URL like: http://www.mywebsite.com/product/?option=2
Upon clicking, it should automatically adjust the drop-down menu selection, display the accurate price, and showcase the product’s availability. Popular e-commerce platforms like Shopify, BigCommerce, and WooCommerce already have this feature.
For those with custom websites, it’s advised to communicate with your web developer to incorporate this functionality.
Why is this Crucial?
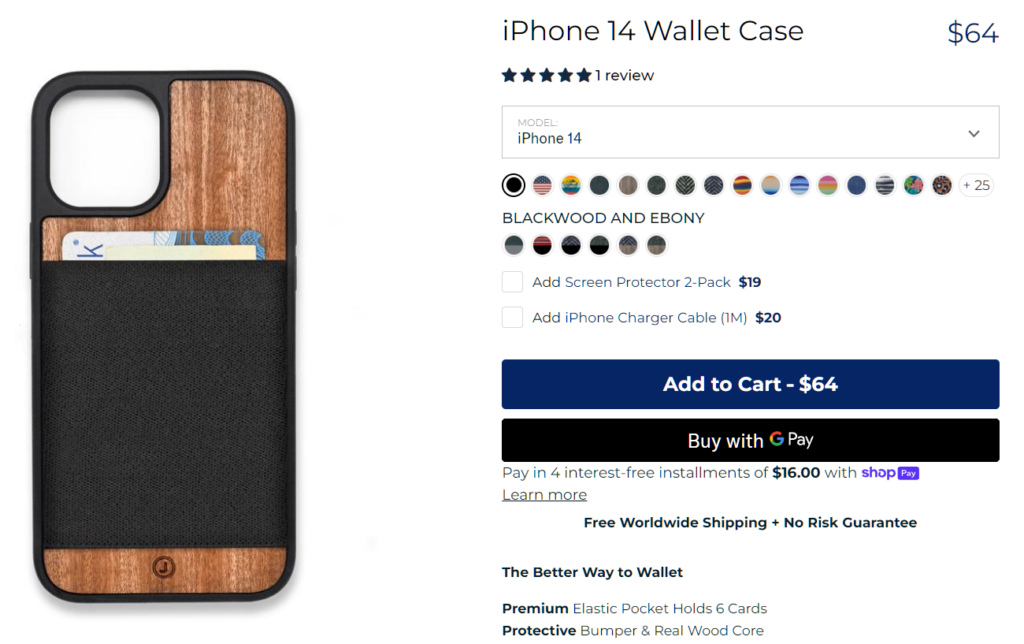
Put yourself in your customer’s shoes. Imagine looking up a product on Google Shopping, say, a “iPhone 14 Case.” Once you click on the ad, you expect to see the exact product variant. If not, having to reselect the model or other specifications might deter you. Any extra step can potentially drop the conversion rate. Thus, the aim is to minimize the journey from the initial click to the checkout process.
Pre-selecting the product variant that aligns with the customer’s initial choice from Google Shopping increases the likelihood of completing a sale.
Points to Remember When Scripting
It’s essential to ensure price adjustments are not made using javascript. Instead, handle such changes server-side. The reason being Google’s crawler identifies the server-side price. If you solely rely on javascript for this, you might end up with a price mismatch in Google Merchant Center, which can negatively affect your listings.
Shipping, Return & Refund, Payment Policy
For an effective product landing page, it’s essential to incorporate tabs dedicated to Shipping Information, Return & Refund Policy, and Payment Policy. Not only does this layout offer clarity for your visitors, but it also ensures seamless navigation.
Additionally, in line with Google’s guidelines, it’s imperative to feature your shipping prominently and returns policy on your website. Ideally, these should be easily accessible in the site’s footer. This ensures transparency and builds trust with potential customers, enhancing their shopping experience.
Shipping
Your shipping info
Returns & Refund
Your returns and refund policy
Payments
Which payment methods you accept
Arbitrage
For an effective landing page, it’s essential to prioritize content over advertising. While it’s allowed to include ads, they should play a secondary role to the primary content. Ensuring that your content remains the main focus enhances user experience and boosts credibility. However, minimizing or eliminating advertisements for optimal safety from potential suspensions is advisable.
Borrowed or Copied Text
Google emphasizes the importance of originality in content for Google Shopping. It’s crucial to refrain from copying text from others on Google Shopping and to ensure that your data feed and product landing pages are free of duplicated content. If your manufacturer mandates specific wording on your page, you have options. Instead of merely complying, consider enhancing the content with added value.
“Added value” refers to the original text you create to complement and enhance existing content. Google prefers this effort and will not penalize you for it. It is seen as a valuable contribution to the content.
Framing or Mirroring
Framing content from other websites to yours is against the policy, mirroring any multiple contents from other sites.
Structured Data
Add structured data where the price, availability, barcode, brand, and SKU match the data in your data feed. More info on structured data can be found here: https://feedarmy.com/kb/adding-microdata-to-your-ecommerce-website-schema-org/
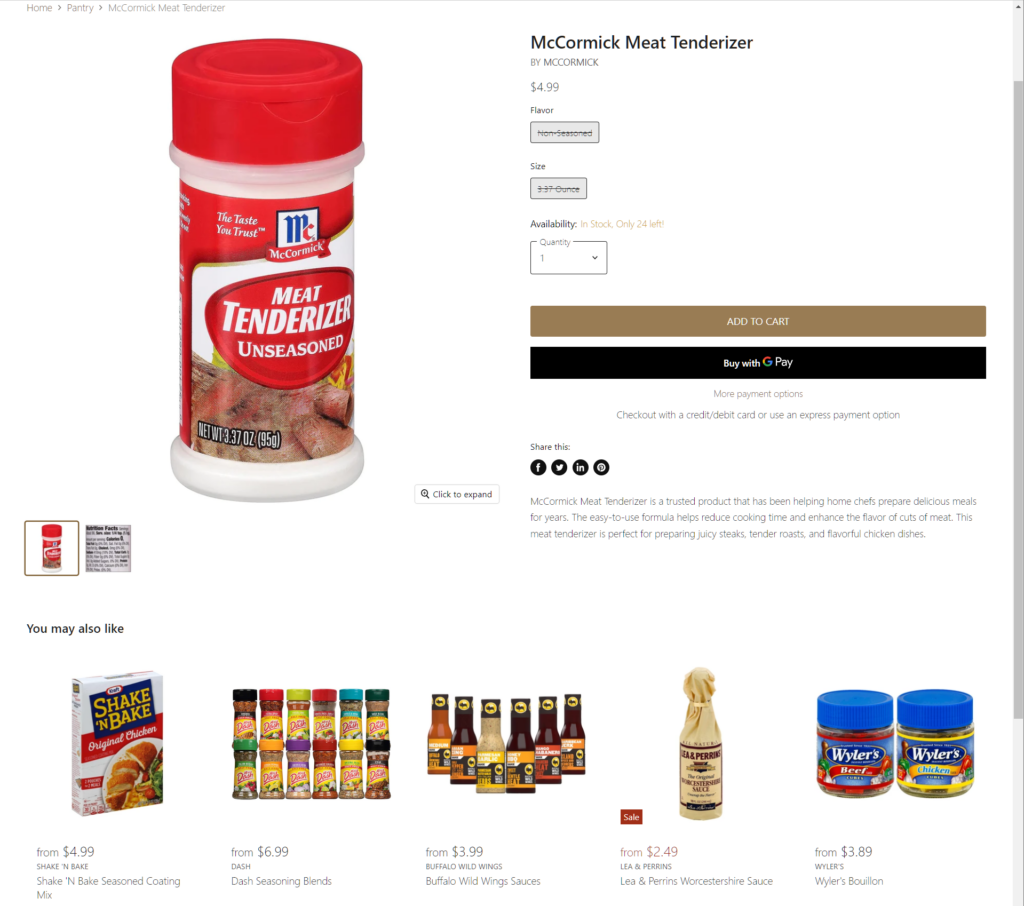
Cross / Up Sell
One of the challenges Google Shopping faces is its notably high bounce rate, often attributed to the platform’s inherent design. Upon clicking an advertisement, many consumers quickly leave the page if the product doesn’t align with their expectations. As a result, it’s not uncommon for businesses to experience average bounce rates ranging from 60% to 80% or higher.
However, the bounce rate can be decreased through strategic cross-selling techniques. A prime tool for this purpose is Google Cloud Recommendations AI. Implementing recommendation systems can help reduce the bounce rate and boost the conversion rate.
In the example below, consider placing these recommendations below the main product. However, the optimal placement may vary based on user behavior, so experimenting with positioning – either above or below the product – could yield even better results.

A list of things you should avoid
- Do not block countries
- Google requires a page to be 100% the same no matter where you are located.
- Do not redirect URLs to external links
- Use only https links
- Replace all URL characters with URL encoded entities (URL friendly characters)
- Recommended but not required, if a customer selects a blue shirt, the pre-selected color must be blue.
- If multiple products are on one page, make it logical for the customer to select the right one—hashtags.
- Framing or mirroring
- Copy text without any added value
- Excessive advertising
- No shipping or returns policy
- No parked domains
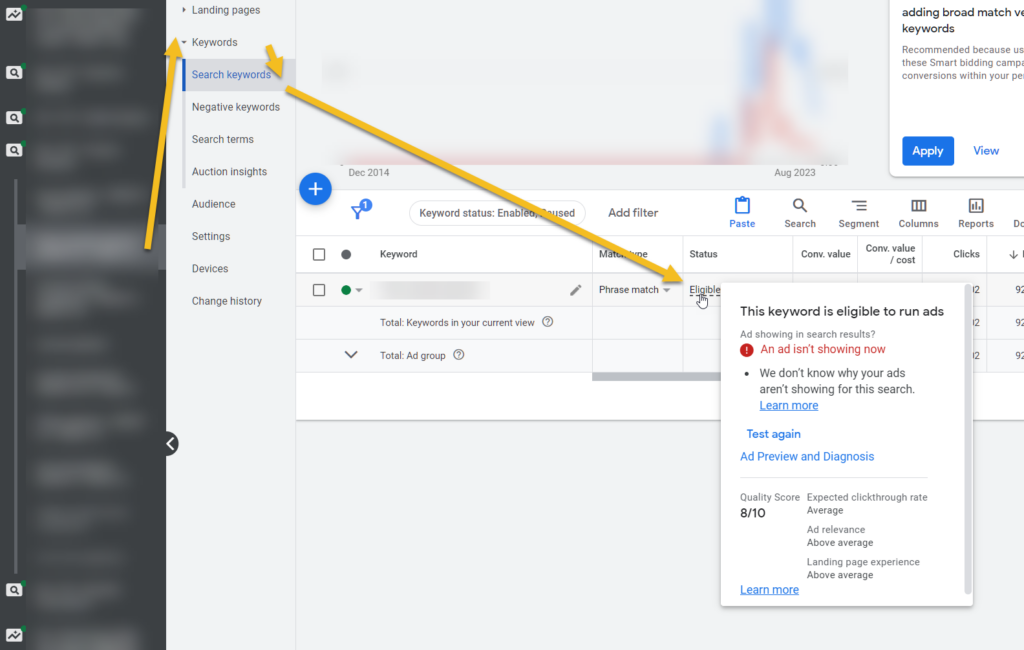
How do you know the quality score of your landing page?

First, we need to know what keywords are being used. We can find the searched keywords by going inside the dimensions of your search terms.
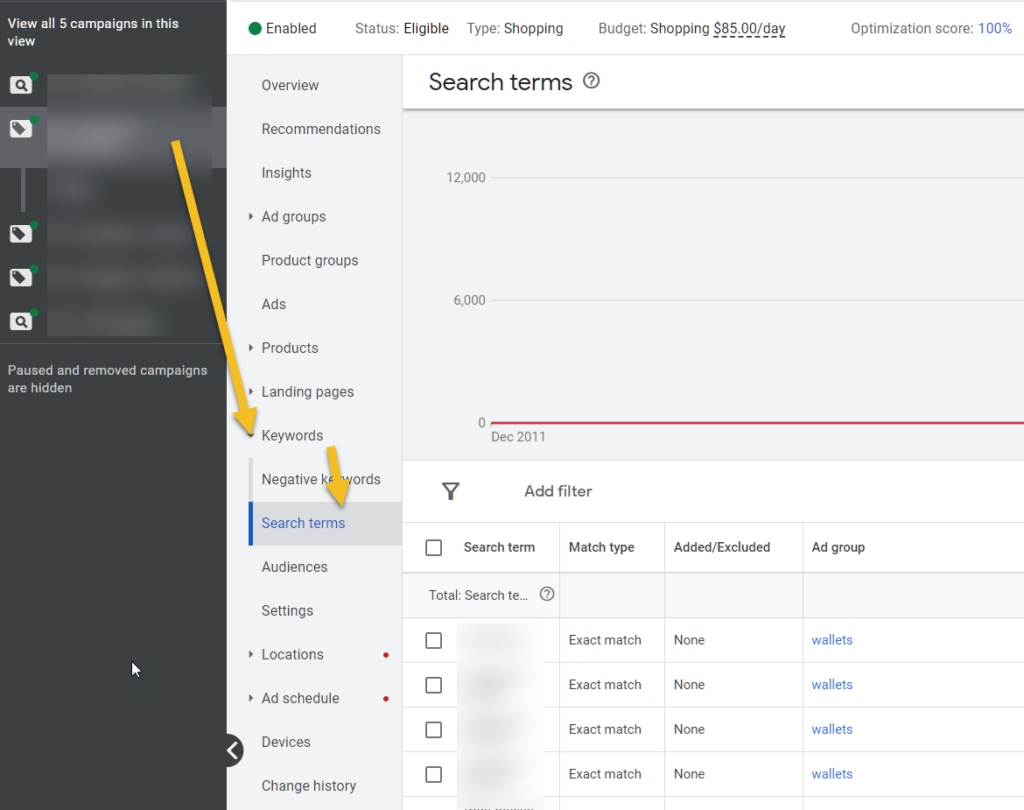
If you are using standard shopping campaigns: Google Ads > Click on your Campaign > Keywords > Search Terms

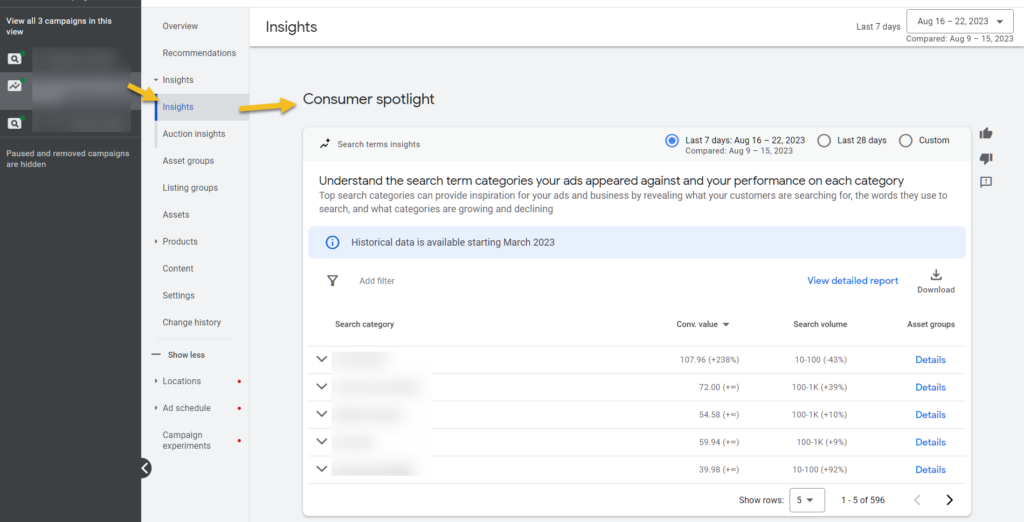
If you are using performance max campaigns: Google Ads > click on your Campaign > Insights > Scroll down untill you see Consumer spotlight

Copy the keywords that you know belong to one landing page.
Create a paused Campaign and a text ad with the URL landing page that you are targeting.
Then, simply paste these keywords inside the paused campaign
You can now hover over the status (eligible) and can see the landing page experience quality score.