In this article we will cover in a very simple way how to add the correct structured data for Opencart 1.5x and 2.x using JSON-LD
Opening the correct file
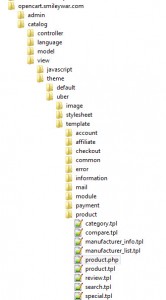
First we will need to locate the correct template file to add the structured data. Open up your FTP or IDE and source the file in the following location.
When you are in the theme folder please select your theme, in this example my theme is uber.
catalog > view > theme > uber > template > product > product.tpl
Before editing always make a copy of the original file for backup purposes. I simple copy it to product.php

Adding the code
OpenCart 1.5x
Once you have opened up product.tpl, the first two lines you should see the following code
<?php echo $header; ?><?php echo $column_left; ?><?php echo $column_right; ?> <div id="content"><?php echo $content_top; ?>
Paste the below code just under the id element content
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "<?php echo $heading_title; ?>",
"offers": {
"@type": "Offer",
"priceCurrency": "<?php echo $this->currency->getCode();?>",
"price": "<?php if (!$special) { echo preg_replace('/[^0-9.]+/','',$price);}else{echo preg_replace('/[^0-9.]+/','',$special);} ?>",
"itemCondition" : "http://schema.org/NewCondition",
"availability" : "<?php if ($stock >= 1){echo 'In Stock';}else{echo $stock;} ?>"
}
}
</script>
OpenCart 2.x
The first line you should see
<?php echo $header; ?>
Paste below the header variable paste the below code
<?php foreach ($_SESSION as $key => $value){$currency = $value['currency'];}?>
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "<?php echo $heading_title; ?>",
"offers": {
"@type": "Offer",
"priceCurrency": "<?php echo $currency; ?>",
"price": "<?php if (!$special) { echo preg_replace('/[^0-9.]+/','',$price);}else{echo preg_replace('/[^0-9.]+/','',$special);} ?>",
"itemCondition" : "http://schema.org/NewCondition",
"availability" : "<?php if ($stock >= 1){echo 'In Stock';}else{echo $stock;} ?>"
}
}
</script>
To add microdate to OpenCart 3x click here
Now save your file and upload. Check a product page to ensure nothing went wrong.
If you have existing schema data then you need to delete the old schema data. If you don’t do this then Google will see two product listings which will result in errors.
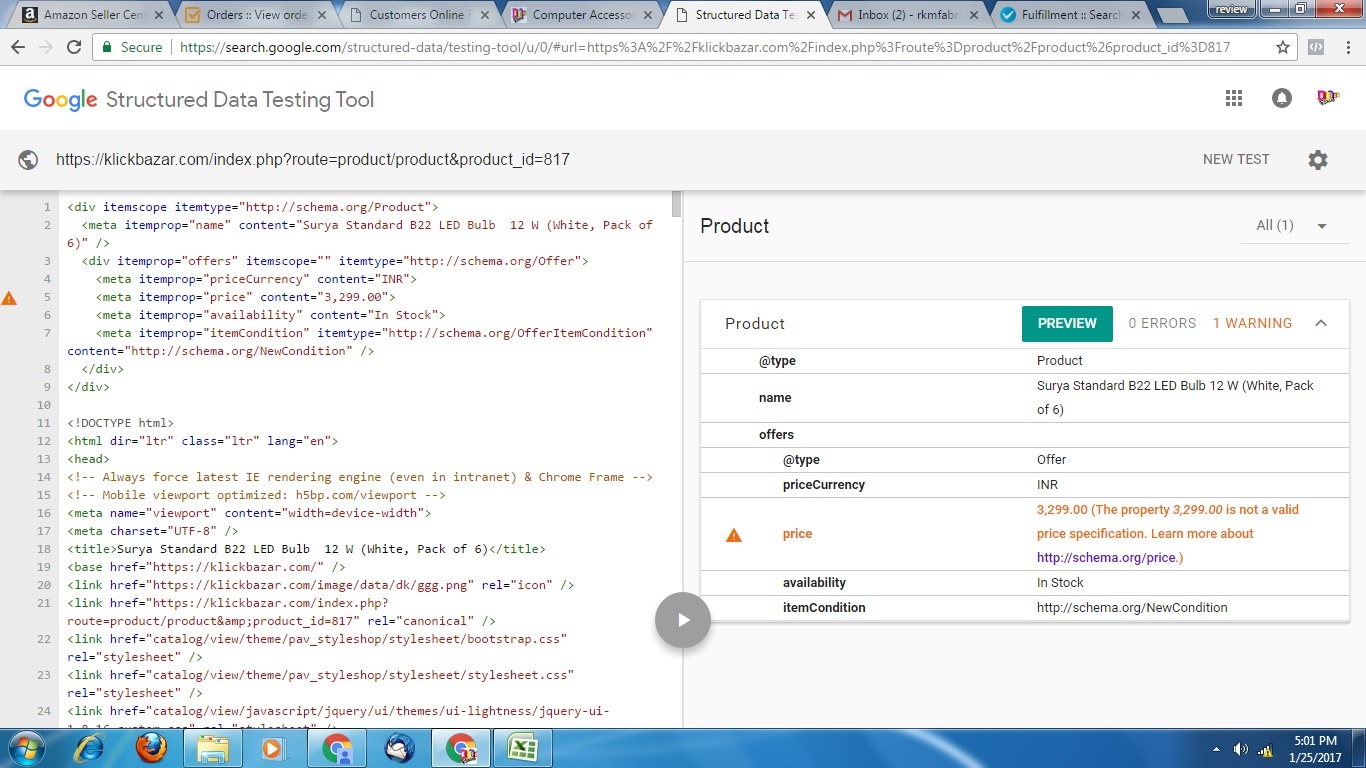
Checking The Results
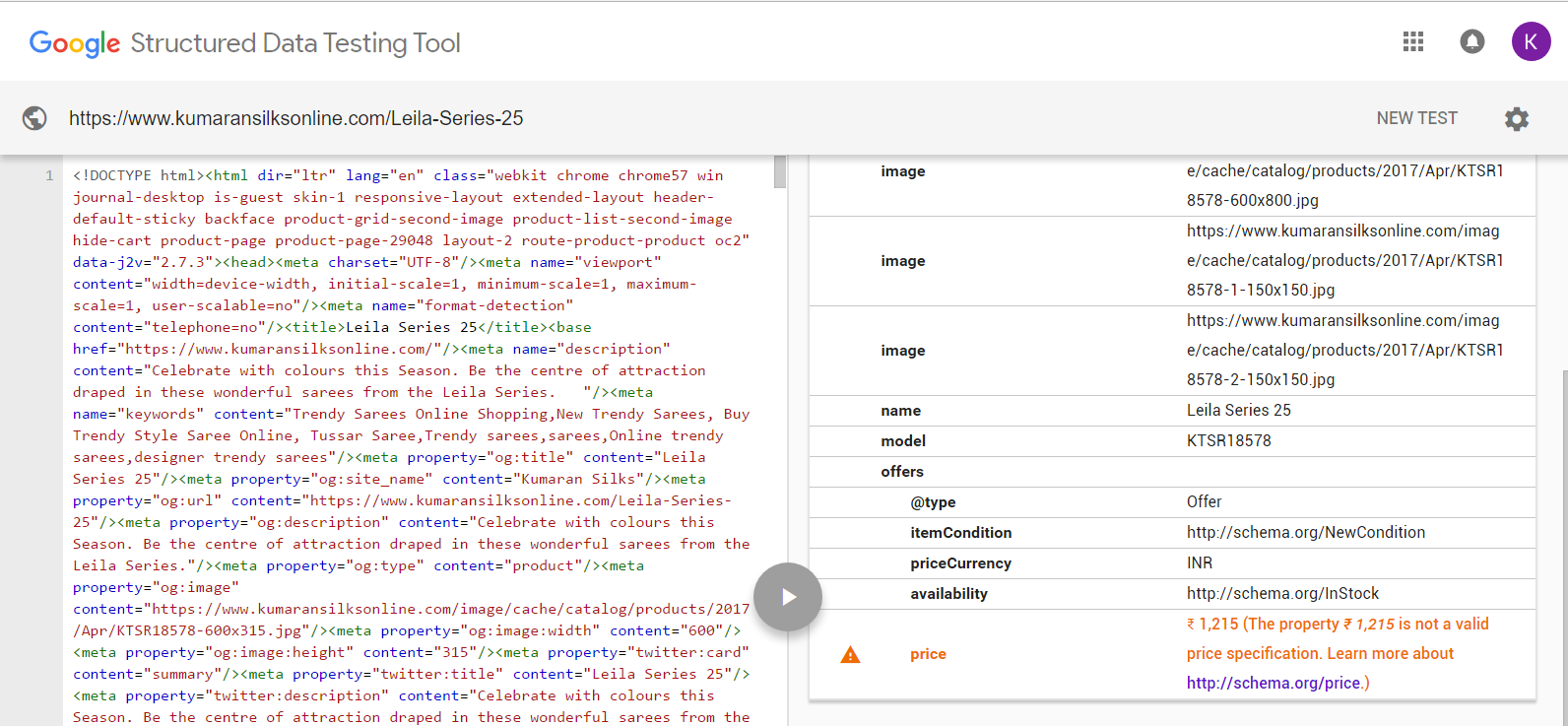
You can use Google’s Structured data testing tool, to check if everything is done correctly. The below image shows an example of a correct listing.



Hi Emmanuel,Thank you for the great help. I’m trying your way to microdata for Facebook. But I’m still getting these errors below the screenshot. Any advise for that ?Thanks already. https://uploads.disquscdn.c…
I have added the Json-LD but what do I do with the micro data? Thanks
Nothing, you only need to install one or the other. They are essentially the same only that JSON-LD is the newer technology. Hope this helps.
I just updated suggested code into my website, but whenever i do a test in Structured Data Testing Tool it return me an Error “The URL timed out. Make sure it is responding in a timely fashion to requests from Google.”
1) Check that the product landing pages are still working after you added the code, if not then you have done something wrong2) If Google can not crawl your pages, then check your server log for issues and resolve what is causing the issue.Hope this helps.
OK. Thanks for all!!!
HI! Added the updated coding – no issues with Google-testing now :)Re price – resolved the issue by changing the decimal symbol to ‘dot’ in catalog/language/mylanguage/mylanguage.phpCan we ‘strech’ a bit by adding image? Also shall Google show this structured data as rich snippet is search results?
Hello, this article is purely for Google Shopping, images are not supported in Google Shopping. I recommend you check out http://schema.org/image
Hi again and thanks for quick reply!!! Indeed opencart is 2.1.0.1, sorry. Applied the fix and product pages are OK now. Checking with Google’s structured data testing tool I have mistake for the field ‘name’ – Google requires value for this field.Another minor issue is related with decimal point (I have decimal ‘comma’ and the price was showing 1490 instead of 14,90) – changed a bit the coding (“price” section replaced the ‘dot’ with ‘comma’) and now shows 14,90, but Google warns about this. Obviously need to do it the other way around – to make the site working with ‘dot’, but not with ‘comma’ or it is something related with regional settings.Anyway, I will be thankful for your advice about the field ‘name’.
For the name please check the updated article.For the price please email me [email protected] as this is coding I can’t place in the comment.
Hi Emmanuel,I tried it, but I got followin on a product page Warning: Illegal string offset ‘currency’ in /home/podazzp8/public_html/catalog/view/theme/default/template/product/product.tpl on line 2Warning: Illegal string offset ‘currency’ in /home/podazzp8/public_html/catalog/view/theme/default/template/product/product.tpl on line 2Notice: Undefined index: currency in /home/podazzp8/public_html/catalog/view/theme/default/template/product/product.tpl on line 2Warning: Illegal string offset ‘currency’ in /home/podazzp8/public_html/catalog/view/theme/default/template/product/product.tpl on line 2Any advice?Kind regards,Georgi
Remove the first line if opencart 2, that loops for checking the currency, than where you see priceCurrency, change the value between the double quotes to your country currency code, for example : USD or GBPHope it helps.
I have some problems with both codes for my Opecart 2 website ( https://promocionalnik.bg/ ) – on line 5 (currency) Is there any update of the codes?
I guess you meant the price, not the currency? I can’t see any issues with the currency. For the price replace the php code with the following. This is not tested, but you need to remove any foreign characters and just keep the numeric value.
Nice Article.
great, working.
Pleasure
It will be good if you show us how to add microdata for rating for Opnecart 2.x for example
Currently Google Shopping does not require reviews to be added as microdata, hence the reason there is no mention of this. I recommend hiring a web developer for this or ask info on OpenCart forum. I wish you the best of luck.
Hi, I tried this code in my opencart 2.0.3.1 product.tpl file and it messed it up, nothing would load after the menu, the errors in the log are below
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 674
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 675
2017-07-13 13:28:56 – PHP Notice: Undefined variable: reviewss in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 678
2017-07-13 13:28:56 – PHP Warning: Invalid argument supplied for foreach() in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 678
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 762
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 763
2017-07-13 13:28:56 – PHP Notice: Undefined variable: reviewss in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 766
2017-07-13 13:28:56 – PHP Warning: Invalid argument supplied for foreach() in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 766
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 863
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 864
2017-07-13 13:28:56 – PHP Notice: Undefined variable: reviewss in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 867
2017-07-13 13:28:56 – PHP Warning: Invalid argument supplied for foreach() in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 867
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 954
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 955
2017-07-13 13:28:56 – PHP Notice: Undefined variable: reviewss in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 958
2017-07-13 13:28:56 – PHP Warning: Invalid argument supplied for foreach() in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 958
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 1040
2017-07-13 13:28:56 – PHP Notice: Undefined variable: product in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 1041
2017-07-13 13:28:56 – PHP Notice: Undefined variable: reviewss in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 1044
2017-07-13 13:28:56 – PHP Warning: Invalid argument supplied for foreach() in /home/forsweetsake/public_html/vqmod/vqcache/vq2-system_modification_catalog_view_theme_shovelhead_template_product_product.tpl on line 1044
Sorry for the inconvenience, this is actually for OpenCart 1.5x I will check next week what to do for OpenCart 2 and OpenCart 3. Check this website again late next week.
ok thank you, appreciate it
Article has been updated for OpenCart 2.3x
OK great, so will it work on opencart 2.0.3.1 now?
It should do, I can’t test it now. But the coding is changed for version 2.3 so it should be solved for 2 too.
I have done a test as well and it has the following errors/warnings
quantity
In Stock (The property quantity is not recognized by Google for an object of type Product.) – think this is because rather than having stock figures displayed on the product page, I got text instead saying In stock or out of stock
price
£0.45 (The property £0.45 is not a valid price specification. Learn more about http://schema.org/price.)
warningpriceCurrency
The priceCurrency field is recommended. Please provide a value if available.
JSON-LD
Syntax error: value, object or array expected.
Can you help please?
Please contact me [email protected] for further assistance. I will be back in office on Monday.
No problem, have just sent you a email
Hi Emmanuel,
I have sorted out the currency Issue in my google base feed, i am facing a similar issue Yogesh had, can i use your code in Journal theme ? I believe that Journal theme already has microdata enabled ! can you advise me please !
If you already have microdata you must ether edit the existing code to match my examples in the tutorial or to remove it and place my code in your theme.
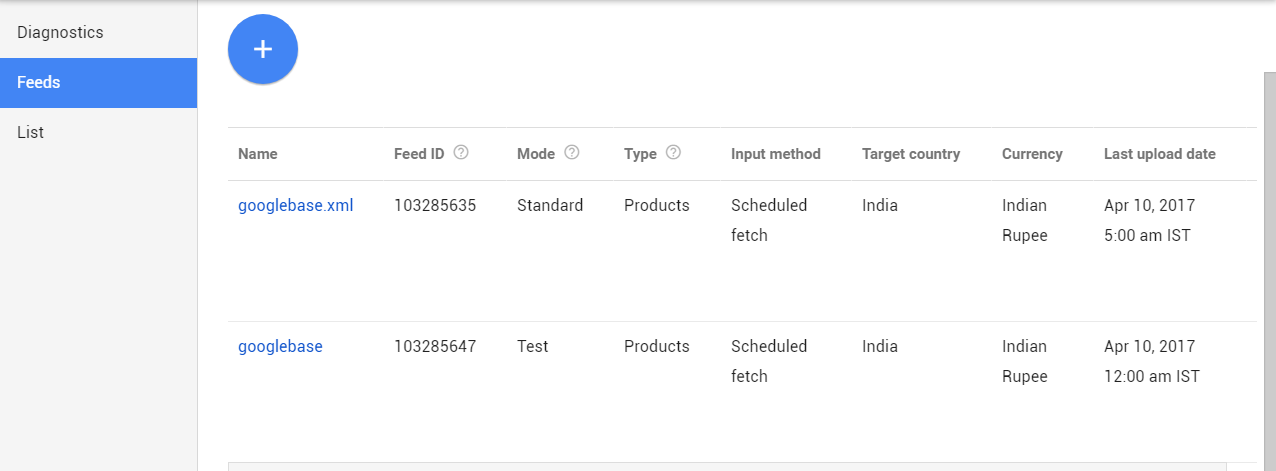
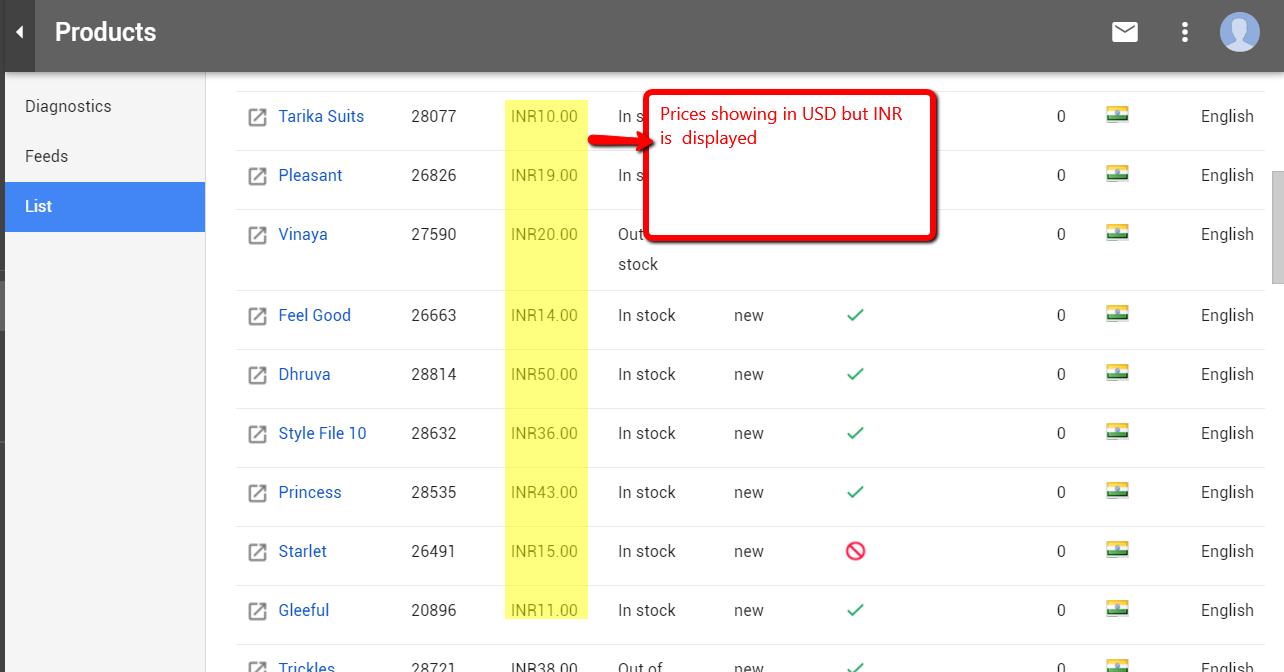
Hi , I am getting this error ” Insufficient match of microdata price information” in my GMC Diagnostics, Our website is built on OC 2.0.3,1 and default currency is INR, but the feeds are showing the prices in USD, what could be the problem please ?
When you are targeting USA with a dedicated data feed, than both the data feed and landing page must be USD. You can not have INR prices when targeting USA. To resolve this make sure the landing page is USD. Hope it helps
Thank you Emmanuel, But my Target Country is India and Currency is INR !

Than you must make sure the data feed is also in INR. Check with your plugin tool or management system that you are using. As Google requires both landing page and data feed to have the same language and currency. Along the accurate representation of the product info such as title, image, description etc… Also for landing page and data feed.
Thank you Emmanuel, i will check, i think Opencart feed does not support INR ! thanks for your help 🙂
Hi,
I have am facing error in price section .
Thanks
In the coding you added where you see ‘/[^0-9,.]+/’ remove the comma after the 9
Alternatively copy the updated code In this article. Let me know if you continue having an issue.
Thanks EMMANUEL, it works like charm.
Now google will like our page even more 😀 ( http://www.misaron.si/ )
Thanks, grazie, danke, hvala!
Pleasure, if you need assistance with any other Google Shopping related tasks, let me know. Such as Google Merchant, Adwords improvements etc…
Hi,
How to present correct product microdata for product you have not fixed price (On quote). If set the price to 0.00 in the SERP it shows : “Free”, but it isn’t free, I would “on quote” or something like this (in french).
Thanks
I do not understand your question. If you want to show the correct price in the microdata please follow the tutorial. If you are saying it is not showing the correct price, than let me know.
If it is not a regular product page, but a solution page. There is no fixed price (the price can vary depending on needs), so how can I use microdata to show something like “on quote” instead of a price.
Hello Cedric, thanks for the explanation. I fully understand now. This article is written for Google Shopping, where fixed prices are required. Microdata is read server side, meaning that the price needs to be there when the page is first loaded. So what you are trying to do would not work due to the way Google crawls pages. It can not select forms thus making a dynamic microdata non beneficial. However if you do want to do this, than you need to look at client side scripting such as javascript to input the correct price. But again this would be pointless as Google does not interact with javascript nor forms. So your solution has to be a base price needs to be pre selected server side. I recommend contacting your web developer. Hope it helps.
Thanks Emmanuel for your reply 🙂
Thank you for your time and advice.
All working fine.
Regards
Selina D
Glad to see this all sorted now. Have fun!
Think I have found the error….your code as sent to me reaads….
I suspect “⁢” and “>” should have been “”‘
Just a guess !! But it has fixed that error.
HOWEVER NOTE THAT THE PRICE HAS NO DECIMAL POINT…..SHOWS 15975 but should be 159.75 !!
(see Srceenshot)
SD
Hi, yes I removed that from my comment as the comments system removes any coding. I have added the updated code in this article. It strips out the currency and keeps both the comma and dot is present.
Can’t see the code you refer to.
Code above is still the original code you had up earlier.
Still produces the $ sign and gives an error……
$59.95 (The property $59.95 is not a valid price specification. Learn more about http://schema.org/price.)
Hi, the code in this article is updated, as the preg_replace code is not the same. If you do not see an updated code in this article, please refresh. This is tested now and correct. Reference to line 5
Hello again.
Thanks for getting back to me. Have done as suggested.
This code is giving me an error message. See screenshot.
SD
Forgot to add the other screenshot for you !!
Thanks for the screenshot, I have updated the article to strip out the currency symbol.
Hi Emmanuel,
Did as you suggested and imported the changes to product.tpl
Then ran STructured Data Testing Tool.
On website’s url it came back as “DETECTED”
Running specific Product Landing Pages I get the same WARNING
warningprice
$299.00 (The property $299.00 is not a valid price specification. Learn more about http://schema.org/price.) See ScreenShot.
Looks as if it does not like the “$” sign. Seems to be picking it up from OpenCart through (I assume) this line of code…..
<meta itemprop="price" content="”>
…….may be causing it !
The other ScreenShot reflects the DATA page for OpenCart where PRICE is entered simply as NUMBERS (but as text) with no $ sign……
Any suggestions for correcting this.
Regards
SD
By the way…..Thanks for your response on GOOGLE Forum !!
Hi Selina, I have just updated the code to strip out the currency code for the price. Please check and replace the updated code in this article.
Hello, I got this error with your code “La propiedad php if (!$special) { echo $price;}else{echo $special;} no es una especificación de precio válida.” on validator. “the property php if (!$special) { echo $price;}else{echo $special;} is not a valid price specification” I’m using Opencart 2.2
Can you email me your template file, so I can have a [email protected]
What was the outcome, I have the same issue. I believe its because it adds the £(Currency Symbol), to the price.
The initial comment had a for each loop which is for variant products, while the example is for single products. Simply replace the variable to an array value.