Are you clicking on your Shopify checkout button, and it’s just reloading the same page or not doing anything? Then stop pulling your hair and apply a temporary fix.
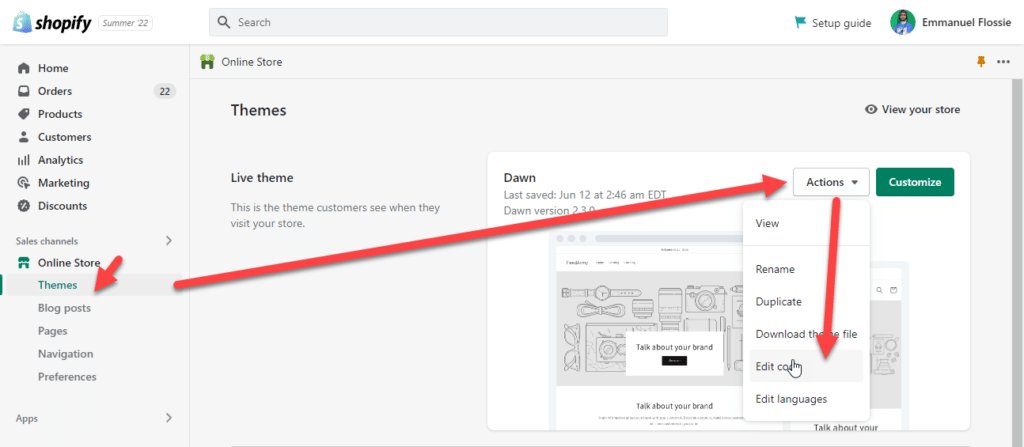
Log in to your Shopify account > Online Store > Theme > Actions > Edit Code

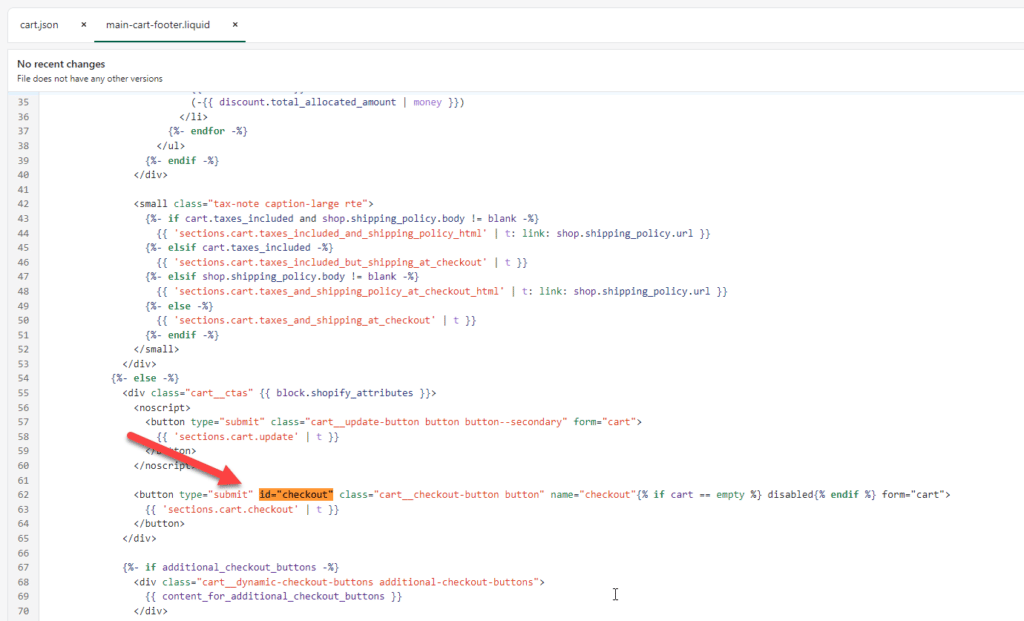
Open cart.liquid or any liquid file where your cart button is located (will be different from theme to theme)
Now search for your cart button in the file, this can be done by searching for the id checkout, or by searching for the class values. For me it’s the id checkout.

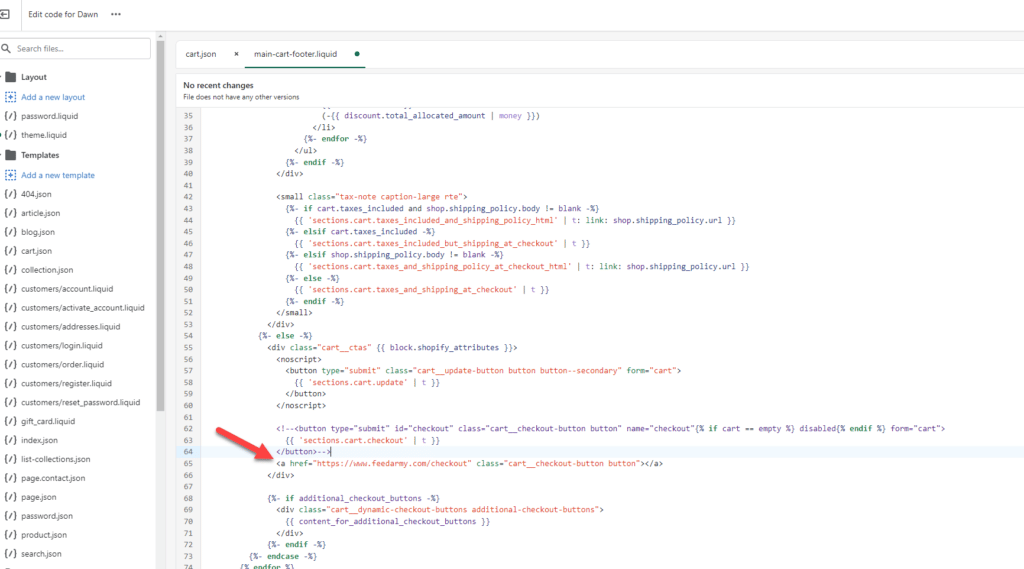
Now comment out the button by pretending <!–
and appending <!–
It should look like
<!--<button type="submit" id="checkout" class="cart__checkout-button button" name="checkout"{% if cart == empty %} disabled{% endif %} form="cart">
{{ 'sections.cart.checkout' | t }}
</button>-->Now take your website domain name and append /checkout
For example if your website is https://feedarmy.com than it should be https://feedarmy.com/checkout
Take this value and add it in the ahref link below, I have added in curly brackets {add link here}
<a href="{add link here}"></a>So it should look like
<a href="https://feedarmy.com/checkout"></a>To ensure you keep the same styling as the previous button, copy the class values and paste it in the a href link.
For example
<a href="https://feedarmy.com/checkout" class="cart__checkout-button button"></a>Now copy the link code and paste it underneath your commented-out checkout button.

After everything is working again, make sure to report the issue to your developer or Shopify support to ensure you can use your original checkout button again.

![[SOLUTION] Shopify Checkout Button Not Working](https://feedarmy.com/wp-content/uploads/2022/08/SOLUTION-Shopify-Checkout-Button-Not-Working-1024x576.png)