Structured data, often called Schema Markup, is a standardized format for providing search engines with information about your content. For eCommerce websites, this can be particularly useful for showcasing product information directly within search results, potentially leading to higher click-through rates. However, in this article, we will discuss from the perspective of Google Merchant Center.
If you add products to Google Shopping, you might encounter an error saying that prices cannot be updated dynamically, mismatch availability, etc…
This is because something on your website is causing an issue.
Typical Google Merchant Warnings :
- Mismatched value (page crawl) [price]
- Mismatched value (page crawl) [availability]
- Automatic item updates active [availability]
- Automatic item updates active [condition]
- Automatic item updates active [price]
Possible Causes :
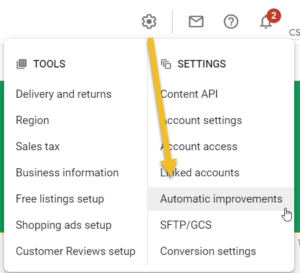
- You have enabled Automatic item update
- You can disable this feature in Settings > Automatic Improvements, however I would recommend keeping this enabled

- Having multiple prices on the website, which confuses Google
- Prices are in the wrong currency
- Only showing VAT exclusive prices
- No structured data
Structured data is essentially an extra tag you must add using JSON-LD. This speeds up the web crawling process for Google Merchant and avoids collecting the wrong data. This article is referenced from Google Shopping FAQ.
If you are looking to add structured data to a eCommerce platform please have a look at the pre-made codes from the list below.
Here are some examples for developers. Make sure to replace the values with your specific product information.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Awesome Sneakers",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "A pair of high-quality sneakers.",
"sku": "12345",
"mpn": "98765",
"brand": {
"@type": "Brand",
"name": "Nike"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/product",
"priceCurrency": "USD",
"price": "89.99",
"priceValidUntil": "2024-11-20",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Nike"
}
}
}
</script>
Important
If you have existing schema data, you need to delete the old schema data or copy elements you need from the code above into your existing schema. If you don’t do this, then Google will see two product listings, resulting in errors.
For Example, if I already have the price, priceCurrency and availability, but do not have itemcondition. Then, you need to copy the one-line itemcondition and paste it inside the offers container. And not create a new offer container.
"itemCondition": "http://schema.org/UsedCondition",
Checking The Results
You can use Google’s Structured data testing tool, to check if everything is done correctly. The below image shows an example of a correct listing.



These explanations for adding schema are frustrating. They never show a practical example of adding schema to a product on a HTML page. Do I add the product HTML before the closing div in the micro data example?
I no longer recommend Microdata, it is old technology. I recommend you use JSON. And add the coding anywhere in the body. The practical use, if you want to know is just go and search some other eCommerce website and you can view the source code. It will show you how it is added in practical use. You can validate your work using https://developers.google.c… without having to create a live example. Just copy paste the source code and it will tell you if it’s correct or not. If you struggle if implementing structured data, I recommend hiring a web developer, use a plugin, or use one of my eCommerce supported examples.
Hi,
I am receiving same error “Missing microdata for condition” for most of the products. I have created JSON_LD structured data with Google Tag manager. I don’t see any error when I tested with the structured testing tool. Website don’t have any existing schema data. everything now in tag manager. What could be the reason for getting this message in Merchant center.
Google Tag Manager loads scripts via Javascript, Google Shopping bot can not read javascript (client side) rendered data. You will need to install the JSON-LD strait on to the page (server side) and not use any javascript injected scripts or data. Hope it helps. Google Structured Data Testing tool only checks for syntax error, it does not check if Google Shopping can read it or not.
Thanks Emmanuel Flossie.
How could i use it for product listing page ..
If you are unsure about this article, please contact your web developer. This page is designated for Google Shopping / Merchant.
Is it Helping for improve SERP of my Website ? If yes then I will Surely Add This.
Regards
Roshani Khanna
It does help your SERP, this alone will not boost your SEO dramatically. Other elements need to be improved too.
Thanks Emmanuel Flossie, Let me focus on that.
I have a Product detailed page, where there are variants based on size of the bottle (200ml, 400ml, 800ml) or versions (1 cartridge, 4 cartidges, 8 cartridges). Each of the varian has uniqe GTIN. How to properly tag them in microdata?
Hello Piotr, if the variants are defined in a drop down than no extra microdata needs to be added. If you have each product in its own element (meaning separated) than you can use one of the two first code snippets above. Mostly when you have different sizes you have them as a drop down, so based on this assumption I recommend that each link pre selects your product. To know more about pre selecting variants please read https://feedarmy.com/kb/google-shopping-optimize-landing-page/
hi Emmanuel, thank you for quick reply. Indeed, I have a dropdown selection for variants. Strange not to use GTINs in the microdata. I will stick then to aggregated review. Thanks.
Hi Piotr, Google Shopping does not require GTIN to be in the microdata as of yet. However if this is not related to Google Shopping and you want to add the GTIN than simply create the microdata based on the second code example. This will work.